It’s a common question that I heard so many times from other people who start their blogging website. Now in this post, I’ll show you how you can display different sidebar in different posts or pages.
By default, WordPress has some sidebar on a fix location. There is not much information to do. You can just use those sidebars by their default direction. However, sometimes we need to show some different information on different page and post. It’s not so hard to do it using a WordPress plugin.
In this post, I’ll show you how you can add easily this extra features on your blog or any kind of WordPress website using a very simple plugin which is called Easy Custom Sidebars
Want to Display Different Sidebar? Check out this video
When do you need to add Different sidebar?
Well, I know its a funny question 😉 because I think you feel, you need to add a different sidebar into your page or post that’s why you are here. Though let me clear some important things here. Which will help you to understand more why we should use this function in our blog.
Let’s see an example: You start writing a blog post about Fishing and provide your visitor different kinds of fishing guideline and helpful tips. Only on that post, you want to add a sidebar with unique recommendation products from your experience. And this is the only way to add a different sidebar on a different post. Here is an example site
So I hope you understand why you need this On your blog. You can recommend Online course, eBooks, sign up forms, display ads or anything which is specified for that single post.
So, Let’s start doing this. Follow this easy step to adding your sidebar on your website.
First, you have to go to the WordPress plugins directory. Then search your desire plugins for your website. If you don’t know how to install WordPress plugins then follow this guide.
We’ll use a free WordPress plugin Which is called Easy Custom Sidebars. You can download this plugin from WordPress directory and upload on your dashboard easily. I prefer to use directly from the Dashboard > Plugins> Add new
After installing and activate the plugin you have to go the Appearance > Theme Sidebars. Now I just create a new sidebar which is called Sample Sidebar. You have to use your desired name when you will create a new sidebar.
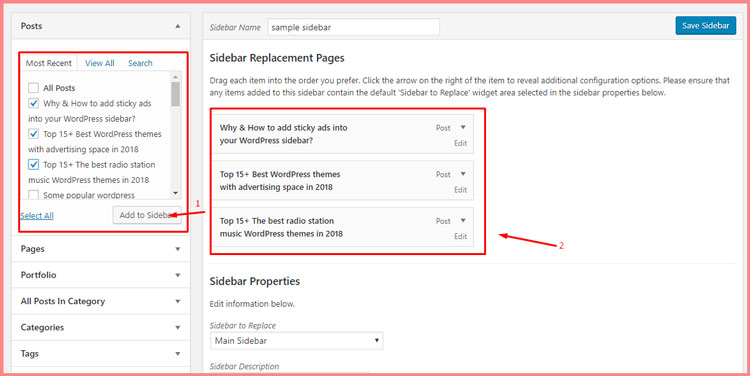
Here what we have created as a sample sidebar for this tutorial. After creating a new sidebar you have to select the sidebar properties from this section.
Now from the properties, you have to choose a sidebar which is already in your WordPress widget area. You can select the main sidebar or default sidebar from Sidebar to Replace section.
We select our main sidebar to replace the new custom sidebar. Now you have to select where do you want to show this custom sidebar replace the theme default sidebar.
You can add here Posts, Page, Custom Post typs, category tags easily just choose your desired one and click Add to Sidebar after adding those value click on the Save Sidebar button from the top or bottom right corner.
Now you have to add widget into the custom sidebar.
You are almost done in this step you have to choose widget for your sidebar. This is the second step when you have to complete the first step.
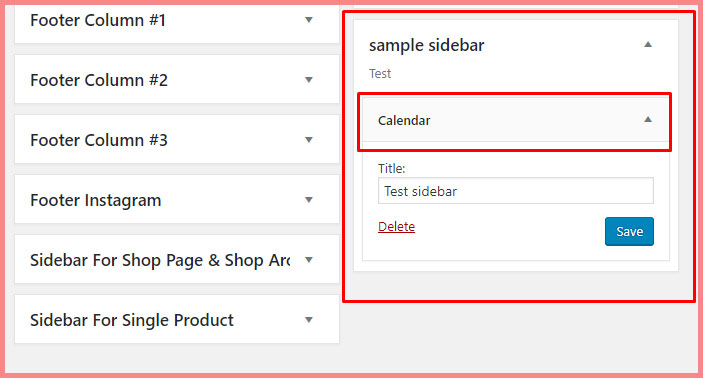
Next, go to the Appearance > Widgets then you will notice your newly created sidebar on the sidebar area. In my Dashboard, there is so many custom sidebar already. But especially for this tutorial, I created a sidebar which is called “Simple Sidebar”
Now I have added a calendar widget into my sidebar for test purpose. Let’s see the page which I have selected for the sidebar.
Do you remember? I’ve added 3 recent posts on the sidebar replacement section. Now here I put only one post as a result. Now you can see the result I added Calendar on this 3 specified post sidebar.
Yeeee you are done. I hope you understand and now you can do it your self easily. If you face any problem or if you need any more information then don’t forget to comments below. My great team members are waiting for you to solve your problem.
You can check some more helpful tutorial for your blog:
How to Backup WordPress manually Using cPanel access
How to Display Post Views On your WordPress Posts?